Why Make Web Games With Cocos Creator
If you’ve been around here for a while, you may have noticed that I made my last 11 web games (so far!) with Cocos Creator. If you haven’t play them yet, please give them a try: Dodge This, Purrtastic Four, Swooden, Art Of Balance, Amazing Acrobats, Don’t Worry, Blockets, Dododox, Drople, Wiggly Things.
I thought it might be useful to share my experience and thoughts about this subject. This post comes as an extension to the video interview I had with the Cocos team a few months ago. Actually, the video interview is much longer, and only parts of it made it into the final cut.
First, I have to mention that I’m in no way associated with the Cocos team or endorsed by it in any way. It’s just an honest game developer opinion 🙂
But, in case you were pondering choosing Cocos Creator for you next web game…read on.
(+)Like Unity, But Easier
Cocos Creator “borrows” lots of concepts from Unity (the node-component system), their “look and feel” are fairly similar and their UI library is mostly the same. I feel, based on my experience with both over the years, that Cocos Creator has a smoother learning curve.
Obviously, Cocos Creator (up to version 2.0.10) targets the creation of 2D games, whereas Unity comes as a complete package of to create any game. So there are a few apples and oranges to (not) compare here.
(+)It’s Visual!
From the days of Delphi (1997) and C++ Builder (1998), I’ve always been a sucker for visual programming tools. As a solo game programmer, I’ve often found myself dealing a lot with UI programming and UI design and using visual tools helped improve the productivity, comfort, code clarity and polishing/eye-candy.
Cocos Creator has support for all the basic blocks of building UI: text, images, buttons, layouts, input boxes, sliders, toggles, scroll and page views. With these in your backpack, you can then go ahead and create your own reusable UI elements through prefabs and build complex UI.
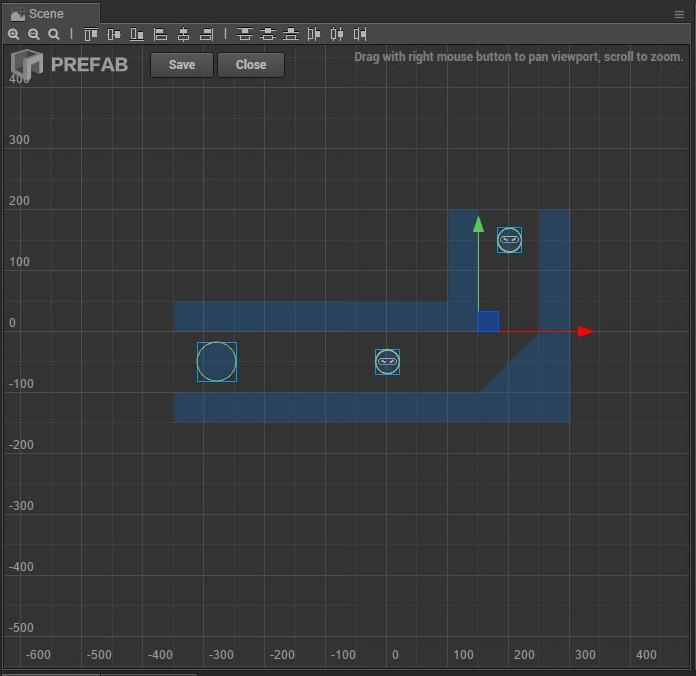
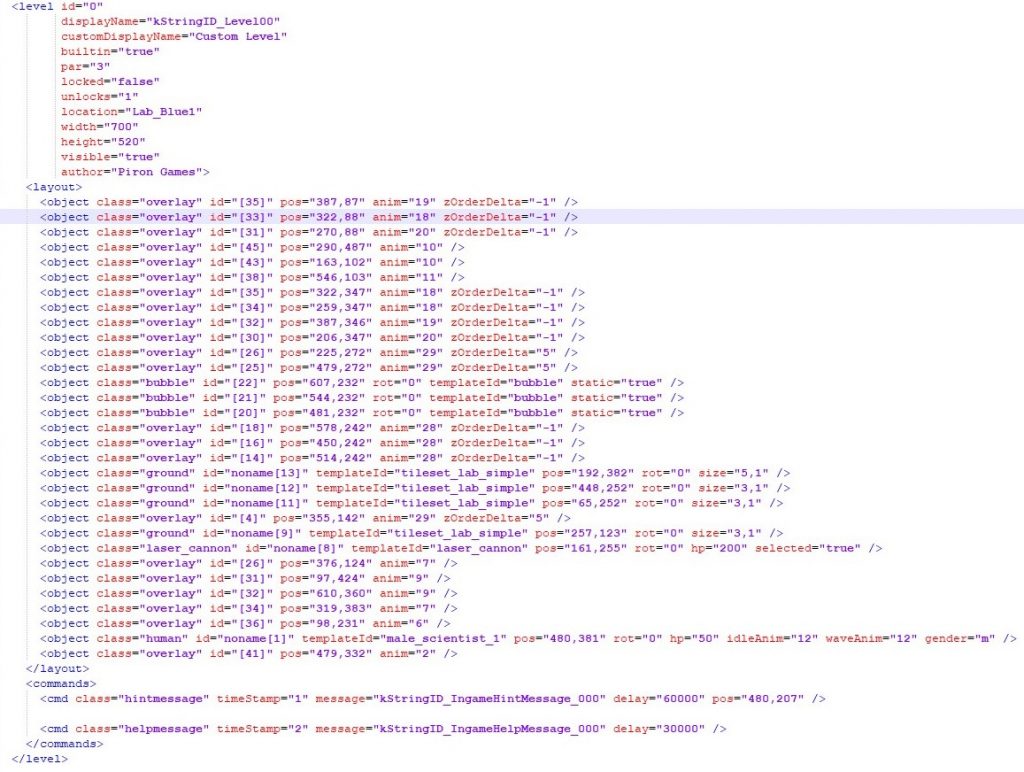
It’s also useful to use Cocos Creator as a game and level design tool as well and I do so in most of my games. It speeds up development time…by a lot! Compare Dodge This level layout with Laser Lab level layout (an entry in an xml file):
Arguably, Laser Lab comes with a level editor, so that xml is not written by hand, however, it does need some code to serialize and deserialize into game objects. With Cocos Creator, this happens behind the scenes.
(+)Built-in Features
(+)Physics and Collision
Cocos Creator integrates Box2D out of the box. On top of this, it offers the possibility to edit physics collisions visually, set all the physics parameters and offer a code framework to handle physics collisions.
It also comes with integrated general collision features, similar to the physics ones, if you don’t need the physics engine.
For me, this was a huge factor, as I create lots of physics puzzles. Previous projects like Loose Cannon game, Knight and Witch and Laser Lab have custom Box2D Haxe integration, with custom collision definition support, so having everything in one place, visually…priceless 🙂
(+)Particle System
There’s an integrated particle system and for all your eye candy needs, it’s pretty awesome. Being able to play with sliders, buttons and toggles and see the particle system behave in the editor…nothing short of amazing.
(+)Animation
Cocos Creator comes with an integrated visual animation tool (timeline editor) that is very useful. From creating animated UI and scripting a tutorial/help system to animating physics bodies and doing actual game design, it has a very wide applicability.

(+)Web Game Export
Cocos Creator will export a web game with Canvas and WebGL support (up to version 2.1) and WebGL only (from 2.1 onwards). The resulting export (Javascript engine and assets) are on par, size-wise, to something like OpenFL (or any other Javascript framework) will export and way less than Unity WebAssembly export.
Unfortunately, it doesn’t offer the option to package all the assets in a single file. However, it does offer the possibility to MD5 sign the assets, which will help with browser caching.
Games will run decently on older devices browsers. For instance, all the games I’ve made with Cocos Creator will run on an Ipad Mini, albeit with around 20-30fps (out the original 60).
As a negative point, games will fail to run on Internet Explorer 10.
(+)Typescript Support
Even if this is a minor point and probably most web games programmers will prefer Javascript anyway, this is a big plus for me. I enjoy Typescript much more than Javascript!
(=)Documentation
When I had my first run-in with Cocos Creator, I was disappointed by the lack and quality of the documentation. The API and code documentation and, along with the examples, it suffered from bad English, sometimes leaving you scratching your head as to what the author was trying to say.
In the meantime, Cocos team worked to provide the example cases project, which explore all the tool features. They’ve also went ahead to create video tutorials, so I think at this moment it’s much more friendly to a new comers than it was 2 years ago.
(=) Future Proof
I can’t say for sure if they plan to support web technologies like WebAssembly. I can’t say if the projects done with version 2.0.10 will be easily portable to any future version. I’m not even sure if Cocos Creator will be around in short term (2-3 years) or long term (10+ years). But that’s pretty much the case with all software products 🙂
(-)Adoption and Jobs Availability
Not many big companies that I know in US or Europe have adopted Cocos Creator. I only know of one in Europe, but there might be more in China and India. So if you’re looking to learn a new technology, do some research on your local or remote job site.
While learning and using Javascript (if you didn’t know it already) will be a plus with many employers, knowing a rather obscure technology like Cocos Creator instead of popular ones like Unity/Pixi/Phaser will not be seen as a useful CV experience. And this is regardless of how many or how high profiles the projects in your portfolio are. True story!